「こんなお困りごとありませんか?」
他社のメールフォームを使っているが毎月のコストが痛い
無料のフォームを使っていて、自社とは別のURLに飛ぶので、成約率が悪い
自動返信(サンクス)メールがないので、お客様に不親切なサービスになっている
自社サイトとフォームのデザインが違うので信頼性が低い
当サービスならすべて解決

当サービスならすべて解決




フォームサンプル
こちらのサンプルフォームで当サービスのフォームをご確認下さい。
入力送信テストができます。お気軽にどうぞ〜!
クリックするとテストフォームが開きます。自動返信メールもチェックしてください。
お申し込みからの流れ

お申し込み
当サイトのお申し込みフォームから必要事項をご記入いただきお申込みください。



弊社から営業日24時間
以内にご連絡致します。FTP情報(サーバーアカウント)をご用意ください。
メールフォームシステムが正常に動作するかテストし問題がないようでしたら正式受注となります。


お支払い
ご決済完了後に本格着手となります。


ご希望のフォーム内容
自動返信メールの内容を
お知らせください入力項目は何を入れるか、入力必須にするかなど、お客様のイメージを具体的にお知らせください。



メールフォームの仮掲載
↓
動作テストならびにご確認ご希望の内容に相違がないか、じっくりお確かめください。



完成
お客さまからの情報提供やご確認スピードにもよりますが、返答から営業5日程度で完成・納品となります。




当サービスが選ばれる理由
FINEGOALがプランニング・運用で実証した、
最も「手早く確実に」コンバージョンを伸ばす方法をご紹介します。
入力ボックスの数は最低限に!
姓と名、郵便番号や電話番号などの入力ボックスをそれぞれを区分けすることで一見丁寧な作りに見えますが、入力箇所の増加やマウスカーソルの移動が増えることでページ離脱する要因に繋がります。細かい部分ではありますが、これらをカバーするだけコンバーション率は高まります。
ダメな例

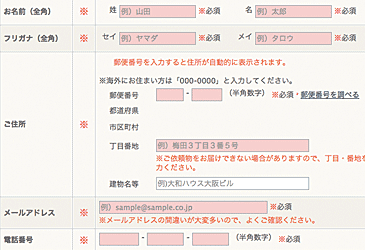
氏名・郵便番号・電話番号が分割されています良い例

氏名・郵便番号・メールアドレス・電話番号は分割していません
半角・全角入力の指定をしない!
入力が不慣れなユーザーも多く、中でも最も多いのが半角・全角の入力ミスです。
半角・全角の違いが分からないユーザーもいるため「なぜエラーなのか分からない!」という声も。
ユーザーはそのままページ離脱してしまいます。一部システムの設定が出来ない場合もありますが、
半角・全角入力の指定せずに受け付けられるようにします。

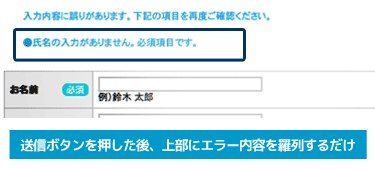
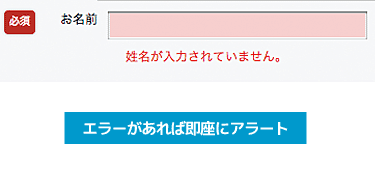
入力エラーはリアルタイムに表示する!
送信ボタンを押した後、ページ上部にエラー内容が表示されるフォームも目にしますが、その項目をチェックして再度入力してくれるユーザーは少なく、ページ離脱に繋がります。そのため弊社では入力エラーをリアルタイムに表示するように致します。
ボックス下にエラーメッセージを入れたり、ボックスの色を変えるなど一目で分かる仕様を取り入れます。
ダメな例

良い例

効果的な配置で、しっかりとアピール!
エントリーフォームに訪れるユーザーのほとんどは「問合せてみようかな」と軽い気持ちで訪れる
ケースが大半を占めています。そこで効果的なアピールを行い、軽い気持ちで訪れているユーザー
をコンバージョンまで導くことが必要になってきます。
様々なエントリーフォームを見ると、項目のみ並べたフォームが大半ですが、それでは軽い気持ち
で訪れたユーザーを引き止め、入力を続けてもらうことは難しいです。
エントリーフォームのファーストビューを最大限に生かし、ユーザーの気持ちをつかむことが重要
です。弊社ではコンテンツのストロングポイントを効果的にアピール致します。

記入にかかる目安時間を記載し、手軽にエントリーが完了することをアピールします。
資料請求の場合、受け取れる内容を具体的に表示し、より透明性のあるサイト構成に、そして「●日以内」と記載しどのくらいで届くのかを分かりやすく伝えます。
入力が苦手なユーザーへの配慮として、電話番号は分かりやすく表示する。
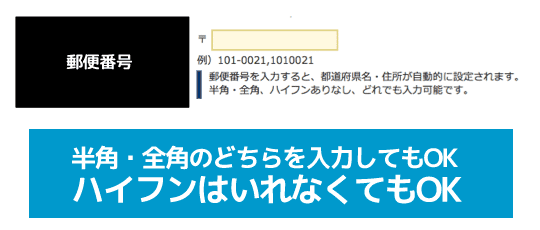
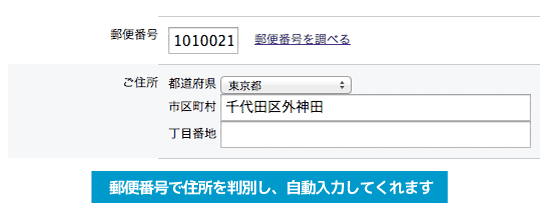
住所は自動入力にする!
郵便番号を入力すると、自動的に住所が入力されるシステムです。
出来るだけユーザーのアクション数を減らすことが重要です。

よく見かけるようになったということで、ユーザーとしては 「自動入力して当然、自動入力されないフォームは面倒だ」と思われます。
現在ページがわかるナビゲーションをつける!
入力にかかる目安時間と同じく重要なポイントです。ユーザーが今はどのページなのか、どのくらい の行程で終わるのか、が分かると一層送信をしやすくなります。

フォームの上部に「入力→確認→完了」といったフォーム全体の流れと、現在の場所がわかるステップを配置。
必須の入力項目は分かりやすく明記する!
「※」マークを必須項目として使用すると、ユーザーは見落としがちです。
ユーザー第一を考え「※」マークは使わず、「必須」と表記します。「※」マークだけに限らず、ユーザーに伝わりづらい表記はやめましょう。
ダメな例

良い例

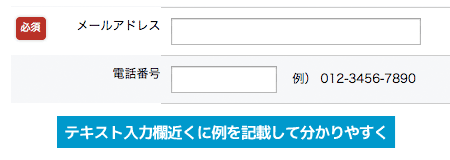
入力ボックスと記入例はセットで配置!

どのように記入していいのか分からないと、その時点でユーザーは離脱してしまいます。
分かりやすい例を入力欄とセットで配置します。
以上のコンバージョンを改善するエントリーフォーム最適化の手法です。
エントリーフォーム最適化の基本的な考え方
「出来る限り短くする!」入力項目の多いフォームは、サイドの長いスクロールバーを見て離脱する。
「ストレスを感じさせない!」一度離脱したユーザーの獲得は大変困難になります。
「他ページへのリンクは作らない!」必要以上のリンクはユーザーのページ離脱に繋がります。
「まずは1つ入力してもらう!」一度入力すると、グッとコンバーション率が高まります。